SEO Guides, Tips & More!
Learn from Our ExperienceINP to Oust FID as Core Web Vital, Google Reports
After a long experiment with a new ranking factor, Google decides to fully implement INP
While it is widely recognized that core web vitals have become a major, if not de-facto, player for ranking well in Google SERPs, the actual means and benefits of the process can be taken for granted. Google recently announced INP will replace FID as a superior means of tracking input responsiveness. Google had already signaled a desire to surpass the limitations of FID, namely:
- FID only measures the click, keydown, mousedown and pointerdown with pointerup events. This completely ignores scrolling as well as keyup events which are both important factors in user experience.
- FID only measures the delay and does not consider the entire duration of the interaction, nor does it make any special designation for group interactions as part of a user input. The delay of event handlers and painting of the completed frame are currently not considered under FID.
- An aggregate score measuring interactions over the page’s lifespan is something Google wants to implement but has not with FID.
So how exactly does this new metric work, and how does it differ from FID?
INP or Interaction to Next Paint was announced roughly one year ago when it was introduced to PageSpeed Insights API, and has been gaining more and more attention ever since. It works by measuring the longest interaction over a single user’s lifetime on a page through the input latency to the next paint (hence the name) and taking a high percentile of the longest interaction depending on number of interactions on the page (usually the 100th percentile).
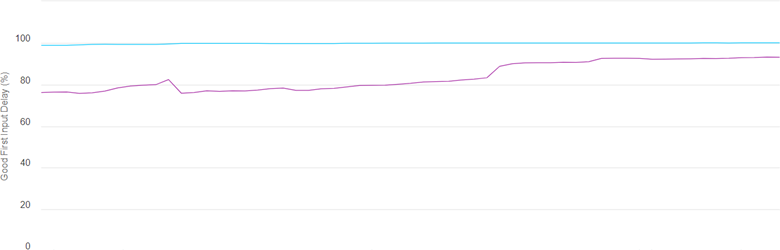
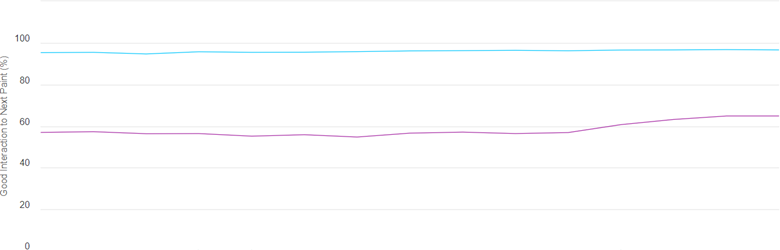
This means that pages with many interactions will not be scored on exactly highest-latency interaction. Switching to INP will be huge as it is reported that there is a near 30% difference in percentage of good FID vs. good INP for mobile devices. Check out the Chrome UX Report below, noting that the purple line indicating mobile percentage:

FID Ranking Graph

INP Ranking Graph
INP will address these concerns with far more comprehensive measuring of delay. In March 2024, when the switch officially occurs, many will see a large shift in rankings as this new metric takes effect. Sites that have not yet optimized for INP will be hit with lowered core web vital rankings and, subsequently, lower rankings in general.
Optimizing for page experience is very important. From a Propellernet study, it was found that a loading speed difference in the milliseconds lead to an over 30% conversion rate increase for mobile devices, and an above 15% increase for desktop users. This means that core web vitals tend to have a bigger impact on mobile devices, which is likely due to a difference in expectations and desires for mobile users that seek a faster experience. Combined with mobile-first indexing, this demonstrates the power of core web vitals to truly boost a site. Even if your site is optimized just enough to rank for SERPS, users will still notice the difference in responsiveness and click away.
With all the INPreaching out of the way, let’s discuss how to meaningfully improve INP in ways that differ from FID, according to this web.dev article and other general information.
- Yielding to the main thread can help a lot, especially for websites with complex tasks, as doing so allows other interactions to process and paint. For example, use Web Workers with JavaScript coding to run tasks in background threads to free up the main thread to things like user input.
- In a similar manner, deferring logic unrelated to visual elements can be a major help to INP by creating a faster visual response. Structure your code to produce the most amount of non-visual tasks at the very end.
- Break up tasks into smaller, asynchronous ones to optimize flow and allow for prioritization of rendering.
- Reduce layout thrashing. Layout thrashing occurs when you design reads and writes in the same task, leading to delays in visual processing and other tasks. Try to instead batch and segregate read and write code.
- Your DOM (Document Object Model) should be kept on the smaller side as render updates get progressively more expensive with larger DOM sizes, as do initial renders.
- Throttle or debounce events to prevent overlap as well as layout thrashing.
- CSS’s content-visibility property can render page content when necessary, reducing initial load times for the user by rendering piecemeal.
- CSS animations can be more performant than JavaScript ones, so that may also help INP.
- JS-in-CSS, while offering unique features with some of the libraries out there, is known for performance issues. Use it with caution.
You now have a good sense of what the INP/FID switch is, how it affects sites, and what can be done about it. While the change is somewhat far away, core web vitals are one of the most important ranking factors both with google directly and with user retention indirectly.
Contact Us
Making optimizations for the new INP factor can be challenging. Luckily, Flashpoint Marketing can assist with building these changes into your site.

