SEO Guides, Tips & More!
Learn from Our Experience
Google Search Results to Include Page Experience
Last month, Google confirmed a change in the way it will soon begin ranking websites. Starting this summer, page experience will be a factor in Google’s search algorithms. Pages that are easy to navigate, have great content, load quickly, and offer other benefits for users will get a higher priority in Google’s SERP.
Although Page Experience isn’t likely to dramatically affect search rankings anytime soon, there is a push toward a more user-friendly website. Plus, the majority of users will never make it past page one of search results, so sites that don’t have great content or browsing experience will never get the opportunity to be seen.
First, it’s helpful to understand what Google means when they say ‘page experience.’
What is Google’s Page Experience?
Page experience is how users view and interact with a webpage. It considers every element that would factor into a positive or negative experience, like whether it’s mobile-friendly, how quickly it loads, if it’s secure, and if it’s easy to navigate. In Google’s words, page experience is …

In other words, a user-friendly site on desktop and mobile. Neil Patel likens the change to Google prioritizing search results of pages that users love, which allows any website the opportunity to cut through the noise and earn solid page rankings.
More About the Page Experience Update
Breaking down the update a little further, we know that page experience rankings will consider things like:
- Core Web Vitals metrics
- These are page loading time, interactivity, and visual stability
- LCP
- “Largest Contentful Paint” is page loading time
- FID
- “First Input Delay” is interactivity
- CLS
- “Cumulative Layout Shift” is visual stability
- LCP
- These are page loading time, interactivity, and visual stability
The Core Web Vitals are joined by four other metrics that collectively determine a Page Experience signal. The other four metrics are:
- Mobile-friendliness
- Safe browsing
- HTTPS (secure browsing)
- No intrusive interstitials (pop-up ads)
We wrote earlier that most sites don’t pass the full assessment for core web vitals . Page loading time and visual stability needed improvement according to one study that evaluated 20,000 URLs.
New Reports in Google Console
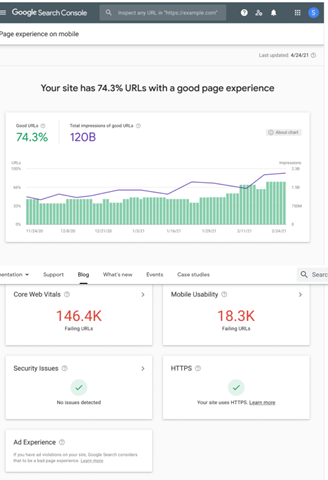
Along with the updates to search rankings, Google is launching a Page Experience report. This will give site owners more actionable insights into how their web pages are performing; for example, the percentage of URLs with good page experience and search impressions over time. The console will look something like this:

Google is also updating its Search Performance report, which will allow site owners to filter pages with good page experience and monitor their performance against other pages.
Google Search Console has tons of other uses, which we explain here. It’s a one-stop destination to see how a site stacks up in Google search. Site owners can check on everything from technical status updates to comparing how Google views different pages. Search Console is also the place to communicate directly with Google about issues on the site. There are several reports a site owner can run from their Search Console, like the new Page Experience Report mentioned above and the Search Performance Report.
How to Optimize Your Website for Better Page Experience
The best place to start before this update rolls out is to log in to Google Search Console and see which pages are top-performing and which ones need work. Two possible approaches are to start with the pages that have the worst performance or the ones that are most highly trafficked.
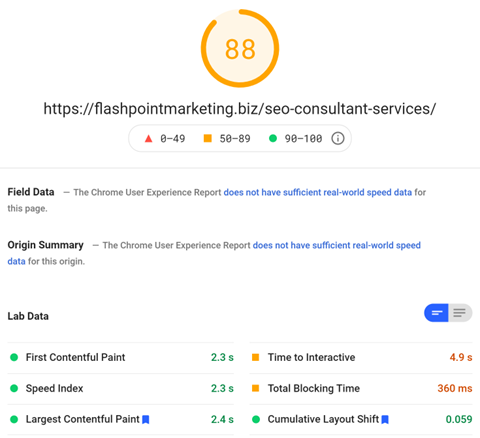
Then, find specific improvements. Start with page loading time using Google’s PageSpeed Insights to test performance. This is how one page on Flashpoint’s website was ranked:

Notice how this quick report is still giving valuable insight into the Core Web Vitals and page experience metrics. More detailed performance reports are available in Google Console, but this is a great starting point, especially if a site owner doesn’t yet have access to Console.
Here is another free report from Neil Patel, powered by UberSuggest. It’s an SEO analyzer that also includes page speed insights. Here’s how the same URL compared.

Google’s Search Console is going to be the way to go to get customized insights for each page – and segment the pages that are performing well. Not sure how to set up or navigate Google Search Console? Send us a message.
Tip: After organizing the pages on your own site, it’s a good idea to check out how competitors are doing, too. Google PageSpeed Insights and the UberSuggest SEO analyzer can be used on any URL … so go ahead, see what the competition is up to. If they pursue similar opportunities in the same industry or service vertical, those are pages (and content) to prioritize along with any poorly performing ones.
Preparing For the New Google Update
Throughout the summer, use these tools to monitor and adjust page elements. Though the long-term impact of this change to Google’s search algorithms is still unclear, it’s an excellent opportunity to remind management of the need to invest in the website. After all, the website could be helping the firm generate leads, or not.
For questions on Google’s Page Experience signal or the new reports in Search Console, get in touch with us today.

